K-12 TVL Track Series: Information and Communication Technology Strand
What do you need to know about ICT strand?
Information Communication and Technology or ICT strand is one of the strands offered in the Technical-Vocational-Livelihood (TVL) Track in senior high school. It is designed to provide you with the technical skills and knowledge in using tools and equipment that allows people to interact in the digital world.
Under this strand, you will learn relevant skills and knowledge in various disciplines such as illustration, web designing and computer programming. ICT can also help you hone additional skills that you can use for employment especially if you are eyeing a career in the creative industry like animation, technical drafting or java programming. Aside from these, some of the other areas that you will learn in ICT include telecom installation and medical transcription.
The best thing about this strand is that you can earn a National Certificate on each subject, provided that you pass the assessments from TESDA. National Certificates can help boost your chances for employment in the future.
What college courses or degree programs can I take after Senior High School?
If you are planning to further your studies, here are some of the degrees that you can take for college:Computer Engineering
1. Information Technology
2. Software and Network Engineering
3. Multimedia Arts
4. Digital Illustration and Animation
2. Software and Network Engineering
3. Multimedia Arts
4. Digital Illustration and Animation
What are your possible professions?
Information Communication and Technology or ICT strand can provide you with a wide range of options when you graduate. Right after you finish this strand, you can already apply for a job. Here are some of the careers that you can enter in Software
1. Data Encoder
2. Junior Programmer
3. Customer Service Representative
4. Computer Technician
5. Radio Technician
6. Web Designer
7. Software Developer
8. Web Developer
9. Application Developer
10. Game Designer
11. Telecommunications Engineers
1. Data Encoder
2. Junior Programmer
3. Customer Service Representative
4. Computer Technician
5. Radio Technician
6. Web Designer
7. Software Developer
8. Web Developer
9. Application Developer
10. Game Designer
11. Telecommunications Engineers
ICT - Animation
1. Introduction

Animation is the art of creating the optical illusion of moving pictures.
When a set of related images are shown rapidly one after another, people sense them as one continuous motion picture.
This is the principle behind all motion images such as video, graphics and film. The effect is called 'persistence of vision'. It is lucky we have it, as it means we can enjoy looking at films.
This mini-web will introduce you to the subject of animation.
2. Flip book animation
The oldest (and easiest) kind of animation is the flip book.
The way it works is that you create a series of images on paper that are almost the same as one another, but not quite. Then 'flip' the pages rapidly and you get the impression of an animation.
For example, get a small blank note book with perhaps 10 or more sheets. You can use the top corner of the pages to flip rapidly through the complete set. In the top corner draw a simple stick figure with the arm changing slightly.
Now flip through each image and you will see the arm raise.
You can also use photographs in the same way, which is the basis of the entire film industry
There are some amazing flip book videos on YouTube, so explore.
3. Basic animation terms
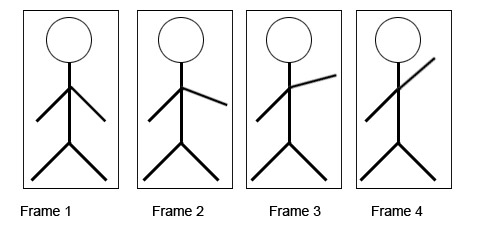
Frame
A frame is a single image within the complete animation sequence. You work on each frame to create the overall animation. For example, each image in the sequence below would be on a single frame.
Frame rate
This is the speed at which each frame is presented to the viewer. The film industry uses a standard 24 frames per second (fps). Computer games try and get as high a frame rate as possible such as 120 fps, this makes the action smoother.
4. Basic animation terms
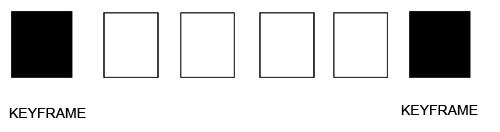
Keyframe
One way of creating an animation is to create a first frame by hand, then manually create another frame a few frames away that is significantly different from the first one. Then use an automatic process to create the in-between frames. These important frames are called keyframes.
Tweening
The 'automatic process' mentioned above is called 'tweening'. Tweening is the process where the content of the frames between the keyframes are created automatically by the animation software so that the animation glides smoothly from one keyframe to the next.
Rendering
This is a process where colour, shades, shadows and other effects are added to the basic animation by the animation software. It is an extremely computer-intensive task. For example, if a photo-realistic image in a single frame takes 10 seconds to render - a 1 hour film would take 240 hours (10 days) to complete. This is why Hollywood studios have 'render farms' made up of hundreds of powerful networked computers.
5. Stop-Motion or Claymation animation
With stop-motion animation, you set up a clay model or some other kind of model, then take a photograph and store the image. Then alter the model slightly such as moving an arm, leg, face and so on, then take another image.
Carry on doing this until the whole story has been told. You will now have a complete set of images.
In a professional film such as Wallace and Gromit at 24 frames per second, a 1 hour animation takes 86 thousand images - extremely hard work!
In the clip, we created a simple animated clay snake and kept taking pictures of it to make it move.
It is in MP4 format which Windows Media Player is able to play.
6. Rotoscoping animation
If you want realistic movement of a character within an animation, another technique called rotoscoping can be used.
With rotoscoping, a live actor is filmed doing the actions required - a sword fight maybe. Then the animator takes the video into an animation package and draws around the actor, frame by frame. The animator ends up with a complete set of realistic movements for a character.
The actual animated character is then drawn within the border of the movement. This method has been used extensively in films such as Lord of the Rings to bring a fictional character to life.
7. Animation on the web
Apart from pure entertainment found in films and cartoons, animation also has a very practical purpose in more business-like situations.
Draw attention
If you want to enliven a page or to draw attention to part of a web page, then animation can be used to draw the eye. For example, we use the little fellow below to draw attention to a search box on some of our pages.
This is an example of an animated GIF. An animated GIF is a standard file format made up of a few frames of static images. The web browser loops through each frame quickly to create the animation.
8. Planning an animation
You should realise by now that animation is quite a labour-intensive process. You do not want to waste hours doing the wrong thing only to have to start all over again.
You need to know what the story of the animation is to be. And for this, professional animation companies use a story board. This is where an artist draws a number of sketches that show key points within the story. Almost like a comic strip except its purpose is to explain every key part of the animation
Every major film that uses CGI or other animation methods will have a story-board artist working for them.
Of course for personal projects only the most crude hand drawn sketches are needed. Telling the story is the point - not the quality of the drawings.
9. Planning an animation - mood boards
These are used to give an idea to the animator of the overall 'feel' for the story. They are also widely used in all manner of design work from car design studios to fashion houses.
A mood board is simply a collection of colours, images, fabrics - anything really, that helps give a feeling of what the project is about.